wp-caption : modifier la légende des images dans WordPress
Comment personnaliser/installer les légendes de vos images dans WordPress ?
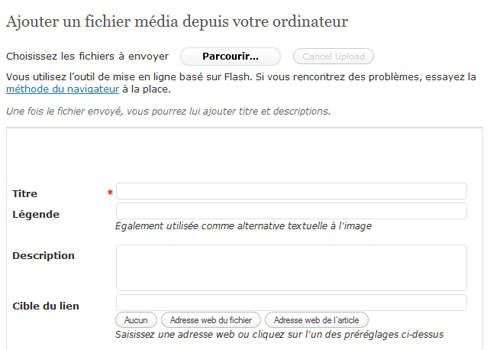
Lorsque vous insérez une image dans un article ou une page vous verrez une option qui vous propose de placer une légende. Si vous laissez ce champ vide le code de la légende ne sera pas ajouté ce qui est normal.

Ajouter une légende
Par défaut le style de votre légende est de couleur gris clair. Mais si vous le souhaitez, vous pouvez changer la couleur. Pour cela il faudra modifier le fichier CSS de votre blog et intervenir dans le style de votre légende. Ouvrez votre fichier CSS et cherchez la ligne .wp-caption, si vous ne la trouvez pas vous pouvez toujours ajouter ce code :
- Pour changer la couleur de l’arrière-plan, modifiez le code couleur de la ligne 04 background-color: (dans .wp-caption).
- Pour changer la couleur du bord de vos images, modifiez le code couleur de la ligne 02 border: (dans .wp-caption).
- Pour changer la taille du bord de vos images, modifiez la taille en pixels de la ligne 02 border: (dans .wp-caption).
- Pour changer la largeur du champ de texte de légende, modifiez la taille de la ligne 19 line-height: (dans .wp-caption p.wp-caption-text).
- Vous pouvez continuer à modifier ce que vous voulez…
Peut-être qu’un jour WordPress vous proposera un outil par défaut qui vous permettra de configurer les légendes sans intervenir directement dans le fichier CSS. Mais ce n’est pas une mauvaise chose de comprendre comment les choses fonctionnent.





Thomas
16 décembre 2009 16 h 39 minMerci beaucoup pour ces infos, cela m’a été d’une grande aide, car je travaille à partir d’un thème ancien dans lequel il n’y avait pas ces informations.
joe
24 avril 2013 20 h 08 minBonjour, selon y a t’il une possibilité de mettre la légende au dessus de l’image ? `J’imagine qu’il faut rajouter une ligne dans le css indiquant la position du caption… mais je ne vois vraiment pas laquelle.
Qu’en dites vous?
Merci d’avance, Joe