
SHOPIFY : 10 pratiques pour un référencement d’images efficace
Les liens bleus du moteur de recherche ne sont pas la seule porte d’entrée de votre e-boutique Shopify. Les visiteurs cliquent aussi sur des résultats d’images relatifs à vos fiches produits. Comment augmenter l’importance de cette source de visites ? C’est l’objet de cet article. Je vous propose d’appliquer ces 10 pratiques pour un référencement d’images efficace.

Résultats de recherche de Google.fr. Partie d’images représentant des produits qui correspondent à une requête de recherche sous forme de phrase.
Imaginons que l’internaute a tapé une longue requête pertinente pour trouver un produit précis. Il sait déjà ce qu’il veut : un diffuseur d’huiles essentielles d’une certaine marque. Il est attiré par les images proposées par Google et clique sur l’une d’elles. Il atterrit dans un gros site e-commerce. Ce n’est pas difficile de référencer vos images comme ceci. De la volonté, du travail et de la patience suffisent pour atteindre cet objectif. Voici donc les 10 pratiques.
1. Optimisez l’attribut ALT de vos images
On sait que Google inclut l’attribut ALT parmi les facteurs de classement. Cet attribut est une métadonnée utilisée pour décrire chaque image. Il est donc important de la renseigner. Voici quelques bonnes pratiques.
Nombre de caractères : utilisez entre 20 et 80 caractères. Ne vous contentez pas de placer un mot clé ou une suite de mots clés. Insérez plutôt un descriptif cohérent de l’image.
Faut-il y mettre des mots clés ? Focalisez-vous plutôt sur la rédaction de descriptions précises. L’ajout de mots clés qui n’ont rien à voir avec l’image peut être considéré comme une tromperie ou une sur-optimisation. Je ne dis pas qu’il faut éviter de mettre des mots clés, je dis qu’il vaut mieux faire une description juste de l’image. Les mots clés viendront s’ajouter naturellement, vous verrez.
Quelles images faut-il renseigner ? Focalisez-vous sur les images de vos produits et votre logo uniquement. Ce n’est pas utile de renseigner l’attribut ALT des boutons et des images de décoration.
Exemple d’attribut ALT pour un pot de miel vendu dans une boutique en ligne :
[quote]alt=’Miel d’amandier, récolté en France, liquide et onctueux'[/quote]
Est-ce que l’optimisation de l’attribut ALT est chronophage ? Vous pensez peut-être que le renseignement des 400 images de votre boutique Shopify est une pratique chronophage. Je dirais que ne pas le faire, c’est laisser la chance à vos concurrents de gagner plus de trafic. C’est une pratique qui prend du temps, mais ça vaut le coup de les renseigner.
2. Attirez des liens vers vos pages internes
La viralité fait partie de l’ADN des médias sociaux. Une image qui plaît a plus de chances d’être partagée dans les plateformes sociales – je ne parle pas seulement des réseaux sociaux… Les médias sociaux constituent un plus pour le référencement et la notoriété de votre site e-commerce Shopify. En d’autres termes, n’hésitez pas à attirer des liens hypertextes – backlinks – vers vos fiches produits. On me dira que c’est beaucoup plus évident pour des marques de cosmétiques que pour des pièces de véhicules. Je répondrais que si vous n’attirez pas de liens, vous devrez les créer vous-même. Chez YA-GRAPHIC nous faisons ce travail d’acquisition de liens – netlinking – pour différentes marques et ça se passe très bien.
Ne créez pas de problèmes là où il n’y en a pas. La seule limite c’est de se dire que ce sera impossible ou que ce n’est pas fait pour vous.
3. Présentez vos images sous des angles de vues multiples
Le Web c’est super, on a accès à presque tout, mais on rencontre aussi quelques limites. On ne peut pas toucher les produits qui nous intéressent, on ne peut pas les observer comme si on les tenait en main. Quand on veut acheter un produit, on le regarde sous des angles multiples. Les grands du e-commerce l’ont compris. Un produit montré sous ses divers angles ça permet non seulement de mieux connaître le produit mais aussi de rassurer le client.
Comment montrer le produit ?
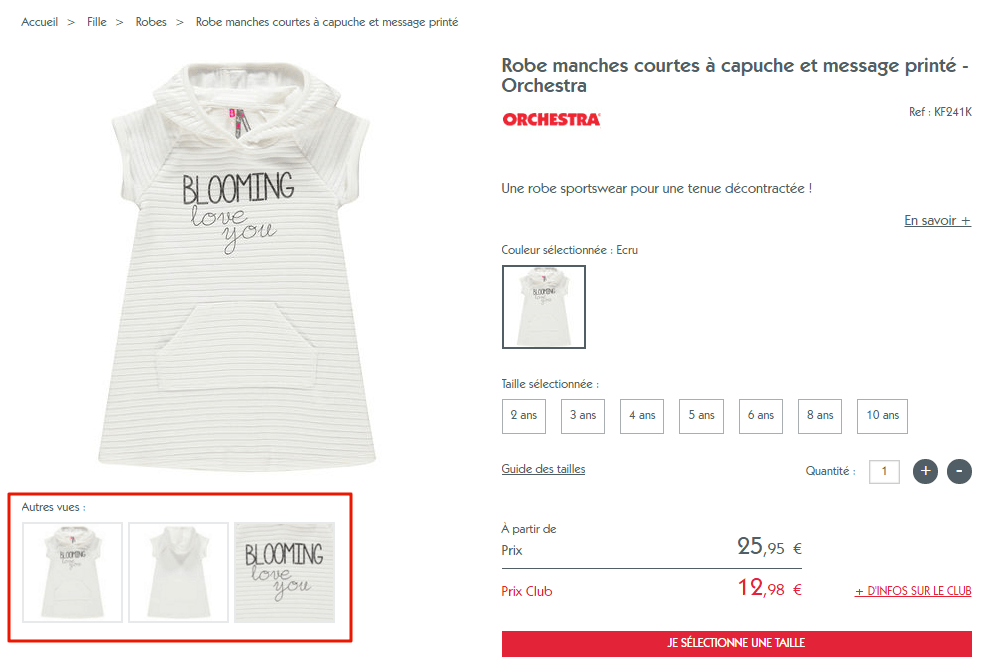
Imaginons une robe pour une fille de 5 ans. Présentez la robe à la verticale comme dans l’image ci-dessous. La maman/cliente imaginera sa fille dans la robe. Montrez la robe de face et de derrière, montrez le col et les détails des motifs/décorations. Permettez aux mamans de zoomer la robe.
Évitez de placer la plus grande image de la robe dans votre fiche produit. Affichez plutôt les images en petites dimensions, la vitesse de chargement de votre page sera plus grande – voir le point (4) ci-dessous. Vos visiteurs cliqueront sur les petites images s’ils souhaitent voir les détails. Vous pouvez afficher vos grandes images soit dans une pop-up comme chez Orchestra soit dans une page web indépendante.

« Autres vues » d’une robe dans une fiche produit du site fr.shop-orchestra.com.
4. Réduisez le poids de vos images
Dans le Web en général les visiteurs sont très volatiles. Vous devez savoir que dans votre site Shopify il existe des facteurs qui les retiennent ou qui les font fuir. Le temps de chargement de vos pages web est un de ces facteurs. Si vos fiches produit ne s’affichent pas totalement après 3 secondes, les visiteurs quitteront votre site, notamment pour retourner sur le moteur de recherche.
Google utilise le temps de chargement comme facteur dans son algorithme de classement. Il est donc crucial d’optimiser la rapidité d’affichage de vos pages web. Le poids de vos images est une des causes du ralentissement des pages web.
Comment réduire le poids d’une image ?
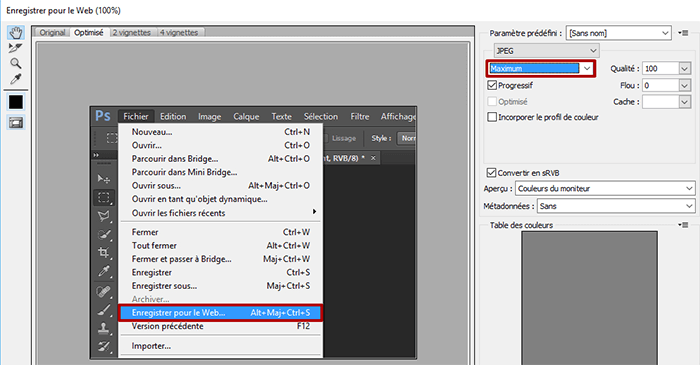
Utilisez un programme de type Photoshop et cliquez sur “Enregistrer pour le Web…”. J’utilise toujours cette commande pour optimiser le poids de mes images, c’est devenu une routine. Au moment d’enregistrer votre image, faites des comparaisons entre les différentes qualités de compression. Le détail de votre image va s’altérer selon la qualité de compression. Assurez-vous de créer un bon compromis entre les deux : qualité de l’image / qualité de compression.

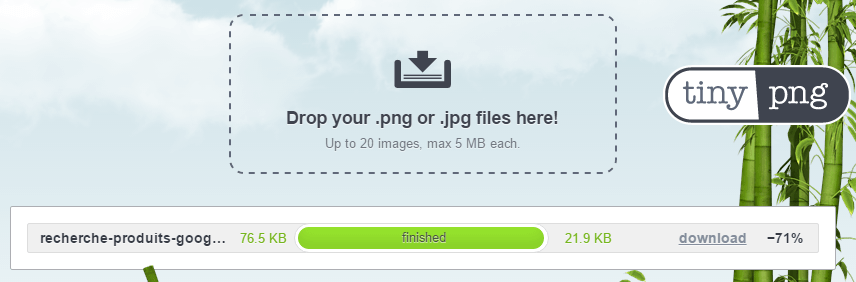
Aujourd’hui on voit fleurir pas mal de services de compression d’images en ligne. Je donne l’exemple de https://tinypng.com, c’est celui que j’utilise, en plus il a une connexion sécurisée. L’outil est très simple à utiliser. Vous glissez vos images JPG ou PNG dans l’encart en pointillés et le service se met en route automatiquement. Il vous suffit ensuite de télécharger vos images compressées.

Au niveau du poids de vos images, restez dans la tranche de 70 à 100ko.
5. Quel format d’image utiliser ?
J’utilise deux formats : le JPG et le PNG et ça se passe très bien.
Pour votre boutique Shopify préférez le format JPG. Il offre généralement un bon compromis entre la qualité de l’image et le taux de compression. Par expérience le format PNG offre un meilleur compromis quand l’image est peu complexe. Faites attention quand vous optimisez et enregistrez vos images au format PNG, ce format permet d’inclure des zones de transparence lors de l’enregistrement des images.
Évitez de préférence les autres formats d’images.
6. Utilisez un fichier sitemap pour les images
Le fichier sitemap XML a une valeur informative, il n’a aucun impact sur le SEO. Il répertorie les pages web de votre site Shopify pour fournir aux moteurs de recherche des informations sur la structure de votre site. Il aide les robots d’exploration des moteurs de recherche, « spiders » en anglais, à explorer plus intelligemment votre site.
Google prend en compte aussi des sitemaps de contenus spécifiques tels que les vidéos et images. C’est une manière de lui indiquer l’emplacement de vos images – et vidéos si vous publiez aussi des vidéos.
Notez que l’utilisation d’un fichier sitemap ne garantit pas que vos images seront indexées par le moteur de recherche. C’est toutefois un plus pour le référencement des images de votre site e-commerce. N’oubliez pas de déclarer votre sitemap d’images dans Google Search Console au même titre que votre sitemap de pages web.
7. Exigez la qualité
C’est bien d’optimiser les images de vos fiches produits, c’est encore mieux si vos images sont de qualité professionnelle. Vous pouvez bien sûr booster le ranking d’images de qualité médiocre dans Google Search, elles apparaîtront possiblement en première page, mais les gens hésiteront à cliquer dessus. Si vos images sont cliquées, vous obtiendrez peut-être des visites mais je doute que vous ferez des ventes.
Vos visiteurs ne voient pas vos produits. Le seul contact qu’ils ont avec vos produits quand ils visitent vos fiches produits, ce sont vos images. Vous comprenez qu’il est quasi indispensable de créer des images de qualité professionnelle. Il n’y a pas 36 solutions pour en créer, contactez tout simplement un photographe professionnel. Si vous pensez que ça va vous coûter une fortune, c’est parce que vous estimez que vos produits ne valent pas la peine d’être présentés de la meilleure façon. Si vous voulez prendre vos photos vous-mêmes, évitez de prendre vous-mêmes vos photos sur la table de votre salon. Vos produits doivent apparaître sur un fond blanc et l’éclairage doit être important.
8. Protégez vos images du vol/copies
Assurez-vous de n’utiliser que des photos qui vous appartiennent. C’est mieux pour votre pour votre image, vous éviterez de vous faire taxer de voleur ou d‘ignorant. C’est mieux aussi pour votre référencement (SEO). Google n’aime pas les copieurs et sait lire les données EXIF des photos, on y trouve par exemple :
- la date et l’heure de la prise de la photo,
- la géolocalisation de l’image (si l’appareil photo est équipé d’un GPS),
- l’identification de l’appareil photo et de son objectif,
- les informations de droits d’auteur, notamment si le photographe a renseigné son nom dans son appareil.
Dans mon article intitulé E-réputation : enquêter sur une personne par recherche de photos similaires j’avais montré qu’il était possible d’effectuer une recherche d’images similaires grâce à plusieurs outils. Utilisez-les pour vérifier si d’autres e-commerçants utilisent vos propres images, notamment si vous proposez à la vente des produits similaires.
9. Optimisez le texte qui entoure vos images
J’ai toujours été convaincu que Google utilisait le texte autour des images pour connaître leur contenu. Partant de ce principe, je vous recommande de créer un texte pertinent dans vos fiches produits, autrement dit un texte qui décrit vos produits avec une précision chirurgicale.
Ce qu’il faut éviter : le texte impersonnel, froid, qui ne répond pas aux besoins des utilisateurs. N’hésitez pas à faire du storytelling. Vous pouvez lire cet article sur la rédaction de fiches produits impeccables.
10. Donnez un nom descriptif à vos images
Je doute que le nom des images ait un gros impact en termes de SEO. Il suffit de lancer des recherches de produits dans Google Images pour le vérifier. Ceci dit je ne délaisse pas cette tâche. Pour moi le SEO n’est pas une histoire de 2 ou 3 critères, c’est la cohérence de l’ensemble des critères qui compte.
Généralement les images encore stockées dans un appareil photo ont un nom de ce type « IMG_2237.JPG ». L’idéal serait de modifier le nom et de mettre nom qui décrit l’image, par exemple “miel-amandier-de-france.JPG”.




Deboeuf Simon
29 mars 2016 10 h 19 minArticle simple et efficace, personnellement j’utilise l’outil RIOT ( radical Image Optimization Tool : véritable couteau suisse qui permet de modifier : le niveau de compression, le choix de l’algorithme de transformation, le nombre de couleurs, les meta datas, le redimensionnement, la transparence, et de nombreux autres paramètres.
CLEMENCE Olivier
29 mars 2016 16 h 07 minHello Yassine, super article. Ca donne vraiment les infos essentielles à connaître pour optimiser le référencement des images. Je vais partager sur twitter car il faut vraiment sensibiliser les e-commerçant (entre autre) à l’importance de bien référencer ses images. C’est un apport de trafic très intéressant qui est pourtant souvent laissé de coté.
Tu expliques que le remplissage des balises alt est assez fastidieux et je suis d’accord avec toi, j’ai d’ailleurs créer un module qui permet de remplir bien plus rapidement les légendes des images sous Prestashop. Je met le lien ici car je trouve que ça complète assez bien ton article: http://www.store-opart.fr/p/31-easy-seo.html
N’hésite pas à le retirer si tu trouve que ça n’apporte rien 🙂
A bientôt,
Olivier CLEMENCE