Comment analyser la structure sémantique d’une page html ?
Les balises heading H1 – H6 décrivent très brièvement le sujet d’un court texte (paragraphe). Ils forment la structure sémantique d’une page en HTML qui peut être utilisée par exemple pour construire la table des matières d’un document.
Ces balises de rubriques ne vous promettront pas un effet spectaculaire pour le classement d’une page web, bien sûr, mais l’utilisation correcte des éléments pourra “renforcer” d’autres facteurs techniques – que les professionnels du référencement web ont l’habitude de traiter – ainsi que la structure du contenu textuel du document. Etant une des méthodes pour mettre en valeur vos expressions-clés, les balises H1 – H6 clarifient les thèmes principaux de vos pages – tant pour les utilisateurs que pour les “robots”.
Une analyse de la structure sémantique d’une page web est une étape importante des diagnostics SEO. Cette analyse peut aider à :
- Identifier une page ;
- Analyser les principales expressions-clés (de vos concurrents) ;
- Améliorer le placement de vos expressions-clés ;
- Voir si vous exposez correctement le contenu de votre site.
Voici un outil bien connu qui peut vous aider à analyser la structure sémantique de vos pages :
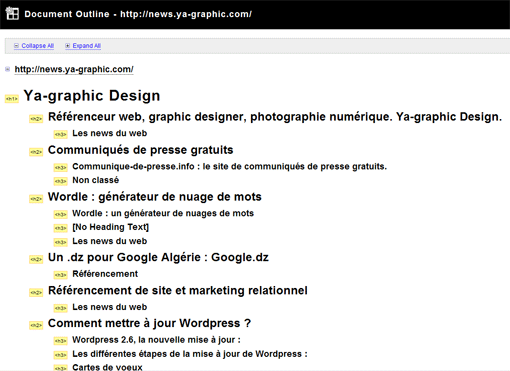
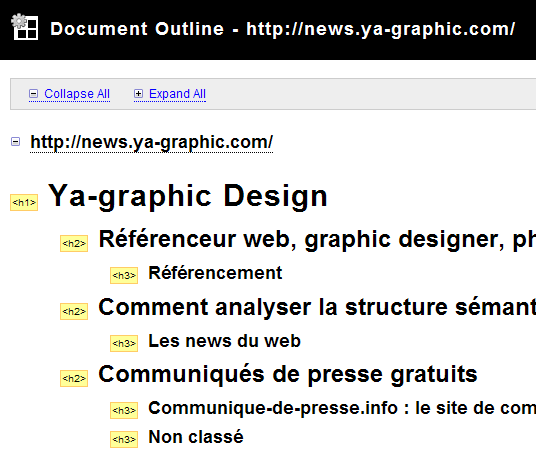
- L’extension de Firefox Web Developer vous permet de faire une extraction du plan sémantique d’une page web (faites “Information” puis “View Document Outline”) :







Paul
16 septembre 2008 14 h 14 minUn logiciel que j’utilise souvent et qui est aussi une extension Firefox : KGen.
Nicolas
16 septembre 2008 21 h 05 minLa vraie sémantique c’est l’étude des sèmes.
Aborder ce concept au niveau HTML ne se limite pas aux balises à mais à l’ensemble des balises (qui donnent en fait non pas une sémantique mais la nature de l’information).
admin
16 septembre 2008 22 h 09 minPaul: Oui, KGen est un excellent outil que j’utilise très souvent.
Nicolas: On parle ici de “structure sémantique”, cette extension nous permet de dévoiler le squelette du corps textuel (sa hiérarchie). Comme pour une dissertation, les différentes parties doivent créer une structure cohérente avec l’intitulé du thème proposé en H1.
Nous ne devons pas pour autant oublier que l’ensemble des autres balises jouent un rôle tout aussi important.
Parler de sémantique même (analyse sémique), c’est sortir du sujet…
David Cohen
17 septembre 2008 0 h 49 minBien sur dans le labyrinthe de Web developper, il doit y avoir la structure sémantique. Merci de l’info
car cette extension marche sur Firefox 3 contrairement à l’extension Document Map qui était spécialisé dans la structure sémantique mais sur…Firefox 2….
Du cpoup pour pouvoir l’utiliser encore, j’ai découvert Flock navigateur social (Firefox like)…Trés sympa ; Flock et Document Map, une extension tres précieuse,
…Bonne optimisation.
David
admin
17 septembre 2008 6 h 09 minBonjour David,
Flock est un précieux navigateur ! 🙂 Quant à Document map on regrette seulement qu’il n’ait pas plus d’options de paramétrage, mais il aussi bien.
Bien à vous,
Aurélien Delefosse
23 octobre 2009 20 h 18 minMerci pour l’astuce, si on ajoute seoquake à cela, on a un joli aperçu de la page. 😉
yagraphic
5 juin 2010 16 h 21 minComment analyser la structure sémantique d’une page html ? (balises H) http://www.ya-graphic.com/2008/08/commen… #seo
mbimagika
5 juin 2010 16 h 25 min@yagraphic t’as un vieux spam russe publié sur ce post
yagraphic
5 juin 2010 16 h 31 min@mbimagika oups comment il est passé lui o_O je vais m’occuper de lui de suite
Wa_Media
5 juin 2010 16 h 28 minRT @yagraphic: Comment analyser la structure sémantique d’une page html ? (balises H) http://www.ya-graphic.com/2008/08/commen… #seo
Nicolas.g
7 juin 2010 10 h 53 minHello,
Il y a également une extension bien sympa qui donne en temps réel dans un panneau latéral les Hx.
Il s’agit de Headings Maps : https://addons.mozilla.org/en-US/firefox/addon/7203/
admin
7 juin 2010 11 h 22 minExcellente contribution, merci Nicolas. Cette extension fait gagner du temps.